Sistema Web Eleven Team
Gestão de projetos corporativos
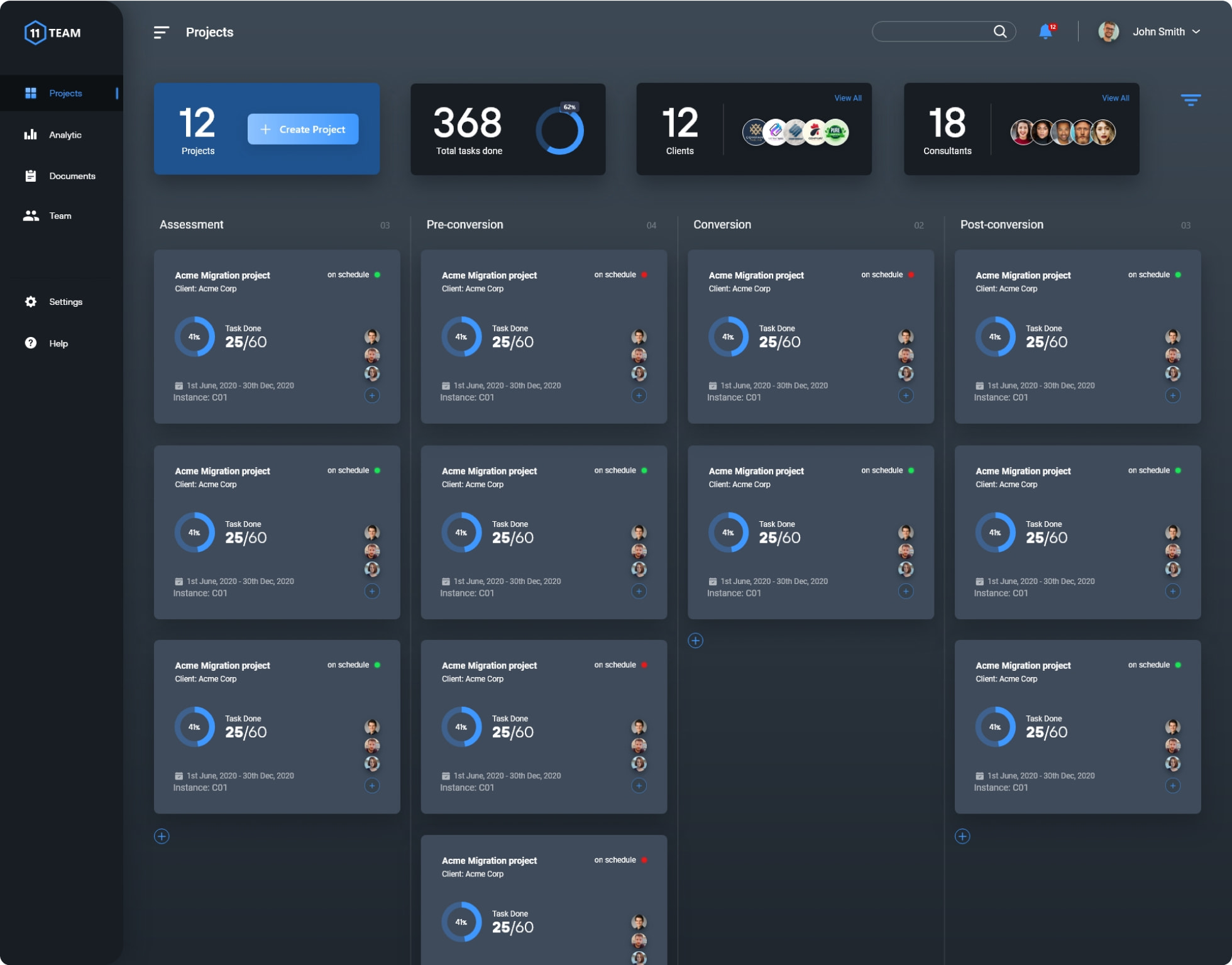
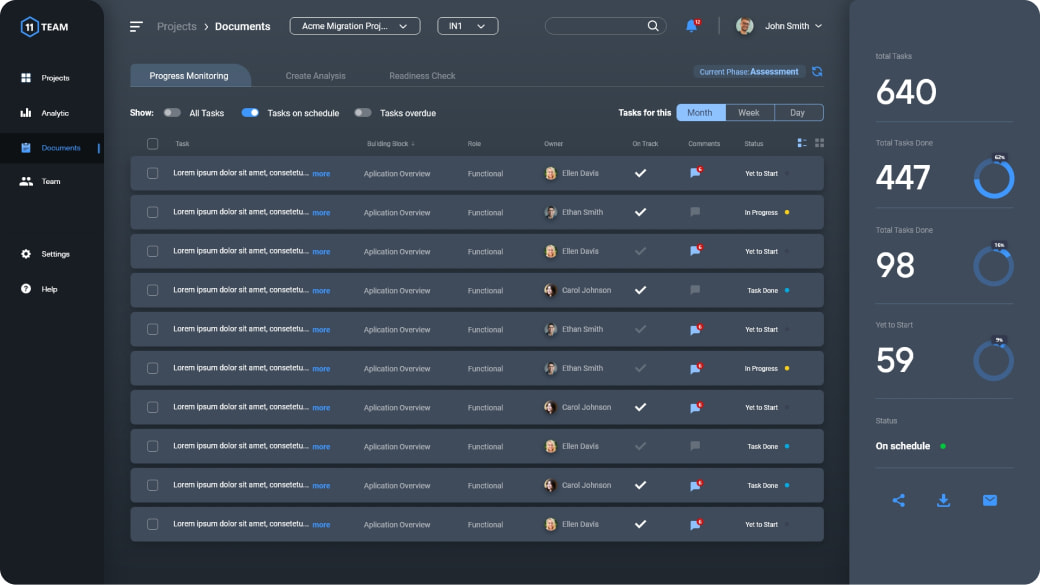
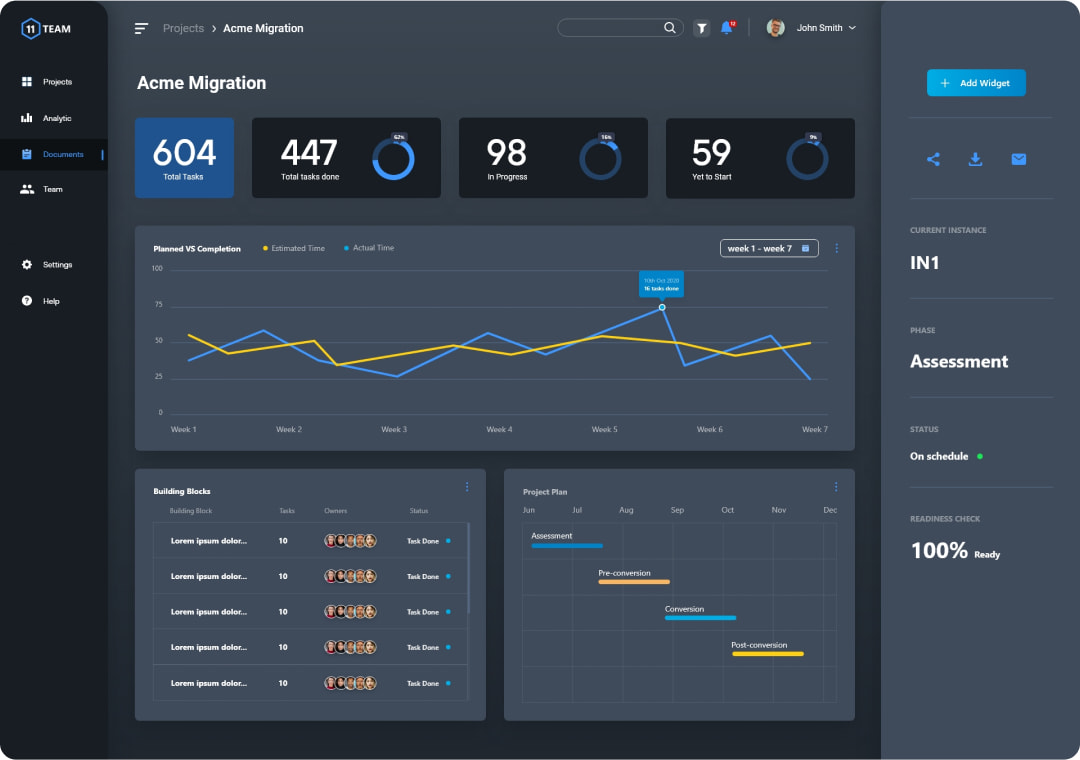
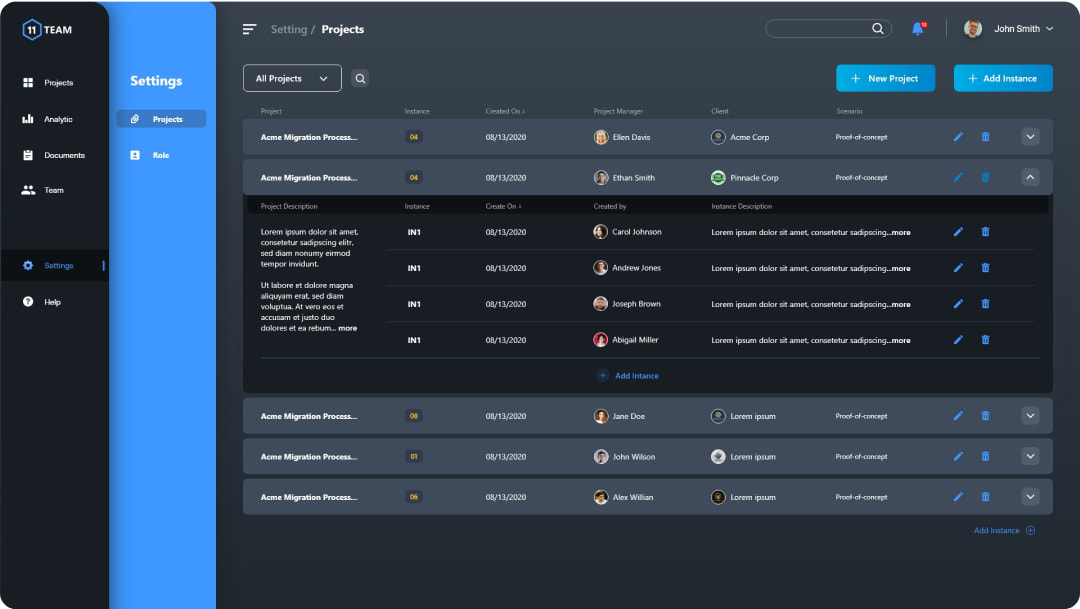
O Eleven Team é um sistema de gestão de tarefas projetado para atender a um público corporativo.
Aqui, assumi a próxima etapa do projeto cujo objetivo era aprimorar a usabilidade e adaptar uma estrutura de interface mais eficiente para os usuários.

✅ O que foi feito?
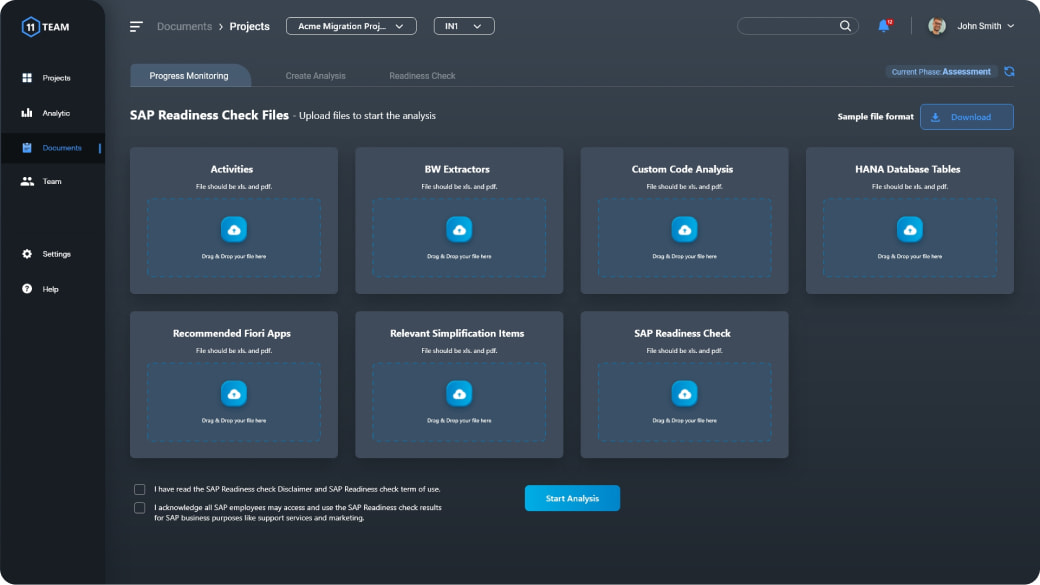
✔ Adaptação dark mode
✔ Biblioteca de componentes
✔ Adaptação para Macbook
🥷 Equipe
✔ Product Owner (1)
✔ Devs (3)
✔ Product designer (2)
🛠️ Ferramentas
✔ Figma / Adobe XD
✔ Developer design (Apple)
✔ Skype
✔ Slack
Os usuários usam Macbook!!! 💻
“ – Os usuários da plataforma utilizam principalmente MacBooks”.
Essa frase foi dita algumas vezes, sendo essa informação de grande peso a atualização da plataforma, uma vez que a versão anterior foi projetada imaginando que o uso seria principalmente em desktops (Óh, ausência de métricas 😆).
Mas o que foi considerado então?
1 – O Navegador Safari e seus componentes nativos, diferentes do Google Chrome e navegadores.
2 – Velocidade de dados na web (mais devagar no Macbook).
3 – Proporção de tela e área útil.
O processo de design
Empathize ❤️+🧭️
✔ Benchmarking
✔ Moodboard (dark mode)
✔ Avaliação Heurística
Define 💡
✔ Wireframe
✔ Novo User flow
✔ Validação técnica
Prototype 🔧
✔ UI flow
✔ Biblioteca de componentes
Delivery 📦
✔ Suporte na implementação
Mais a fundo no processo
O tema dark foi julgado por vozes de maior peso no projeto como um cenário que gera um ar mais corporativo, mas acredito que a palavra que eles buscavam era mais “sofisticado”.
Trabalhei em um moodboad para exemplificar essa sofisticação e trazer a orientação de um caminho visual.
Realizei um benchmarking considerando outras soluções de gestão de tarefas, como o Trello, o Monday e outros que entregam bem esses valores.
Também foi necessário realizar junto a versão anterior uma avaliação heurística para apontar melhorias de usabilidade.
Por fim, auxiliei na implementação da nova versão junto aos devs.
Biblioteca de componentes
A versão antiga já caminhava para a construção de um Design System, mas toda a biblioteca de componentes e estilos teve de ser refeita devido as novas atualizações que trouxe mudanças de estilos, padrões visuais e ainda somou mais componentes.
Com base no Human Interface Design da Apple consegui guiar os desenvolvedores quanto a resolução e construção de alguns elementos em tela.
Considerações e satisfação
O projeto foi rápido e girou mais em torno de melhorias de UI, mas teve seus desafios e aprendizado, além de um resultado bem satisfatório quanto a usabilidade.