Aplicativo LGL
Simplificando a exibição de informações logísticas
O LGL é um aplicativo para gerenciamento das movimentações logísticas em diversas modalidades, incluindo transporte rodoviário, ferroviário e portuário.
Meu desafio aqui foi projetar este aplicativo iOS a partir dos dados, métricas e outras informações da versão web da plataforma LGL.
✅ O que foi feito?
✔ UI Kit
✔ Design System
✔ Arquitetura da informação
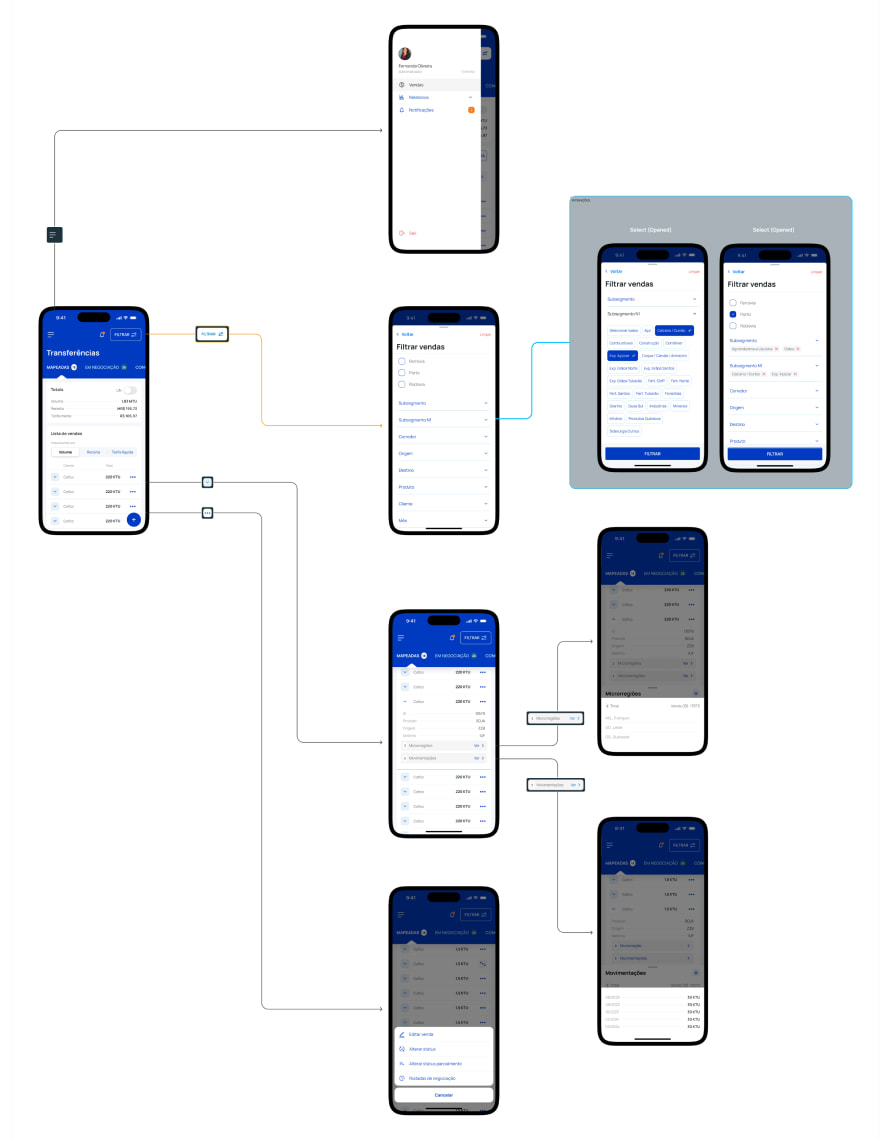
✔ Fluxo avançado de telas
🥷 Equipe
✔ Product Manager (1)
✔ Product Owner (2)
✔ Devs (5)
✔ Product designer (me)
✔ Scrum Master (1)
🛠️ Ferramentas
✔ Figma
✔ Microsoft Clarity
✔ Developer design (Apple)
✔ Teamworking
✔ Google Meet
✔ Microsoft Azure
✔ Jitter
O desafio de simplificar
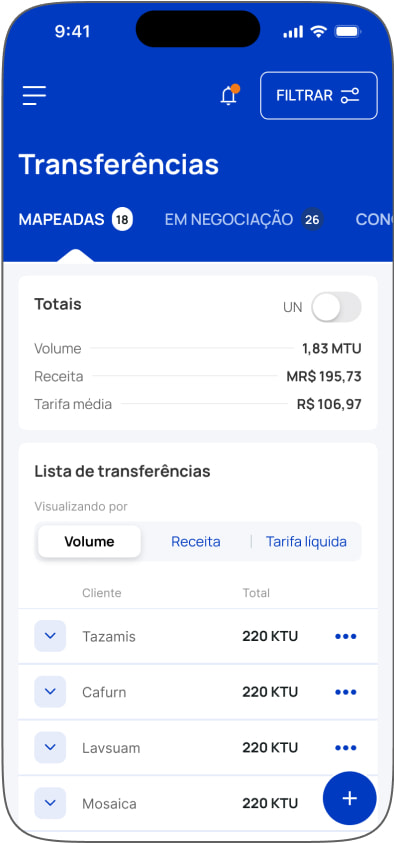
LGL já é uma consolidada plataforma online de soluções para processos logísticos, com gráficos, tabelas e filtros elaborados.
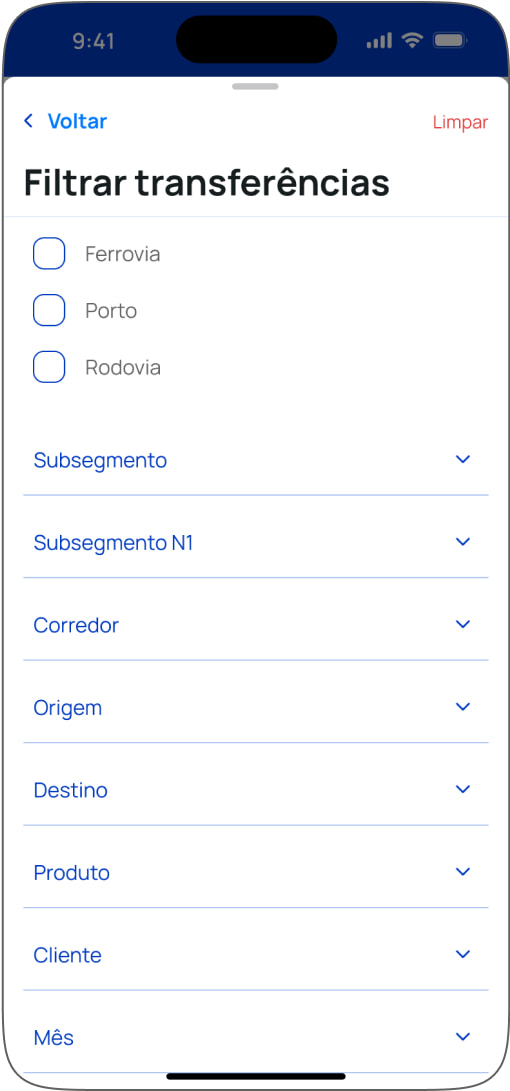
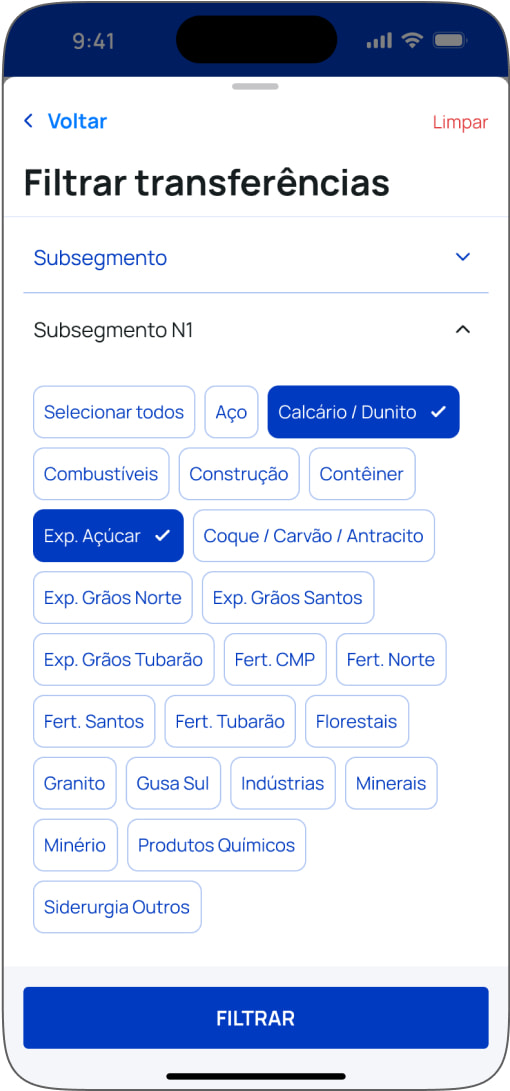
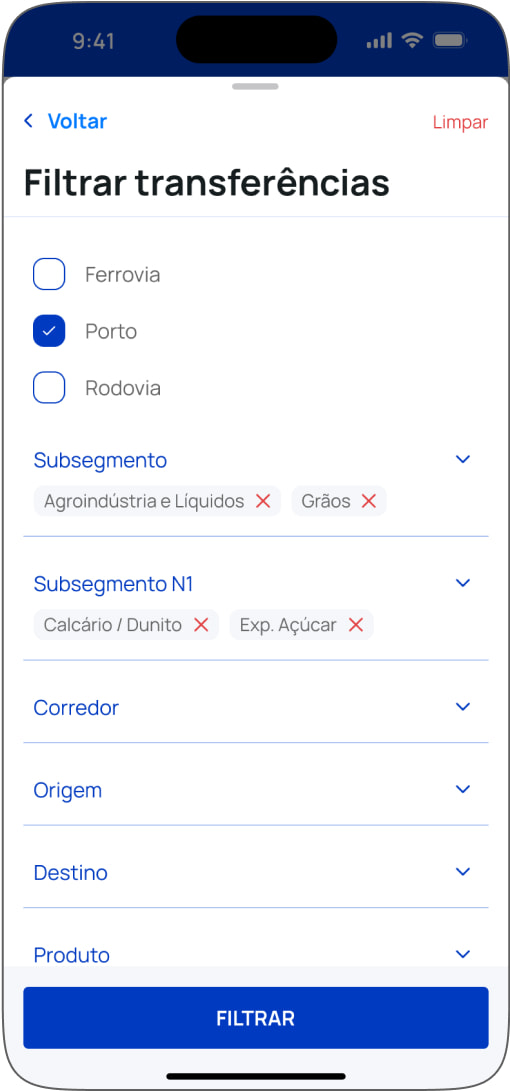
Fui apresentado ao desafio de criar a versão mobile da plataforma. Mas como todas aquelas informações presentes em diferentes funcionalidades, todas distribuídas na tela de um computador, poderiam ser simplificadas para caber em uma tela que cabe na palma da mão?
Fiz uma rica pesquisa sobre outros projetos de aplicativos que exibiam tabelas e outros componentes que foram otimizados para funcionar no mobile.
Também obtive uma ótima base estudando o Human Interface Guidelines da Apple, sendo de grande ajuda para compreender a experiência do usuário iOS.
O processo de design
Empathize ❤️+🧭️
✔ Análise de dados
✔ Entrevista com usuários
✔ Entrevista com stakeholders
✔ Benchmarking
✔ Análise de tendência (iOS)
✔ Avaliação Heurística
✔ Jornada do usuário
✔ Matriz CSD
Define 💡
✔ Wireframe
✔ User flow
✔ Validação técnica
Prototype 🔧
✔ UI flow
✔ Style guide
✔ UI kit (iOS)
✔ Protótipo navegável
✔ Motion UI
Delivery 📦
✔ Suporte na Implementação
Entrevistas e mais entrevistas
A versão web da plataforma já contava com muitos usuário com muitos feedbacks e sugestões de melhoria.
E que incrível foi ter esse momento para conversar com muitos deles, entender dores e desejos, compreender sentimentos e percepções de usabilidade.
Além dos usuários, conversei com stakeholders de todas as frente, da gestão, do time financeiro e comercial.
Dando movimento para esclarecer
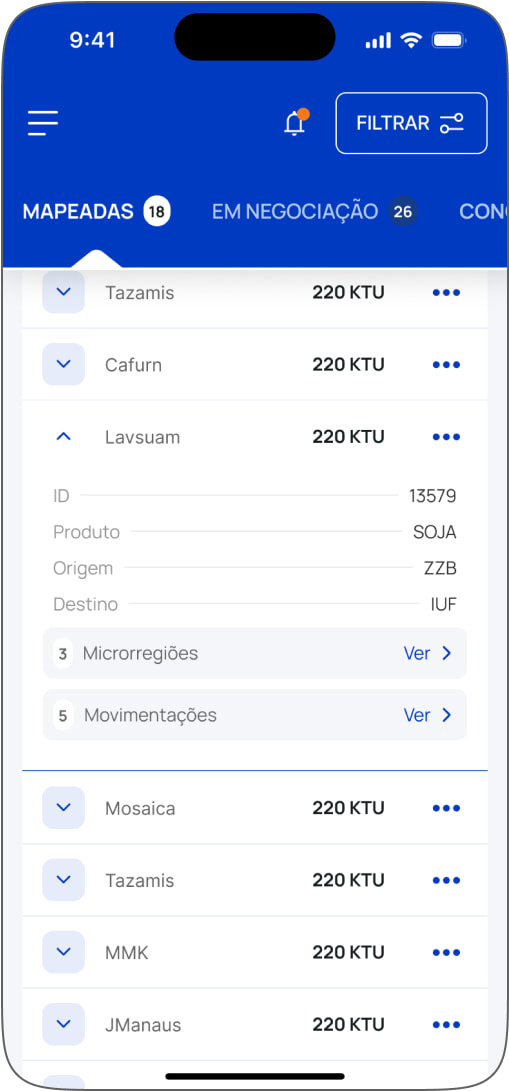
Um layout com uma estrutura que se modifica a partir de interações como gestões de “scrooll up” e “scroll down” é excelente para otimizar o espaço em tela.
Utilizei a ferramenta de Motion UI Jitter para exemplificar interações de rolagem onde parte do conteúdo em tela é recolhido para um segundo plano, assim destacando outros elementos e criando mais espaço em tela.
Essa iniciativa ajudou muitos aos desenvolvedores com informações de motion design, fornecendo instruções bem claras de como o layout deveria ser em cada interação.
Metricas como base
Pude iniciar o discovery com uma boa base de insights, uma vez que a plataforma web já contava com meses de dados de usabilidade no Microsoft Clarity.
Os mapas de calor, as gravações do uso da plataforma e outras informações trouxeram uma grande bagagem de dados para eu analisar.
Embora não sejam informações especificamente de dispositivos móveis, o diagnóstico de usabilidade da plataforma ajudou muito a compreender certas preferências e comportamentos dos usuários.
Principais informações
coletada como
o Microsoft Clarity
–> Funcionalidades mais populares
–> Pontos de melhoria em UX writing
–> Principais interações na navegação
–> Usuários mais frequentes
–> Tempo por funcionalidade
Contruindo para iOS
Sim, chegamos lá, foi um sucesso! No entanto, é importante destacar que desenvolver para iOS é mais desafiador do que para Android.
A Apple Store é mais criteriosa e dentre os dispositivos iPhone existe uma maior variedade de resoluções, algumas bem pequenas.
Estudei bastante o Human Interface Guidelines da Apple para ter uma boa base na construção dos componentes, pois até mesmo tendo como referência outros grandes projetos (benchmarking), é difícil encontrar um exemplo de total sucesso.
Considerações e satisfação
O projeto foi bem empolgante, foi super completo com entrevistas, métricas e muito estudo. Tudo isso gera muita confiança no trabalho, certeza de que esta no caminho certo, não apenas para mim, mas para toda a equipe que conseguia visualizar muito bem o valor do meu trabalho para projeto.