Website Aceito Pay
Lançamento da maquininha Aceito Pay
A Aceito Pay contou com a Socialógica para lançar no mercado um produto do absoluto zero. Tive o privilégio de atuar como o designer responsável por toda a presença digital das maquininhas Aceito Pay.

✅ O que foi feito?
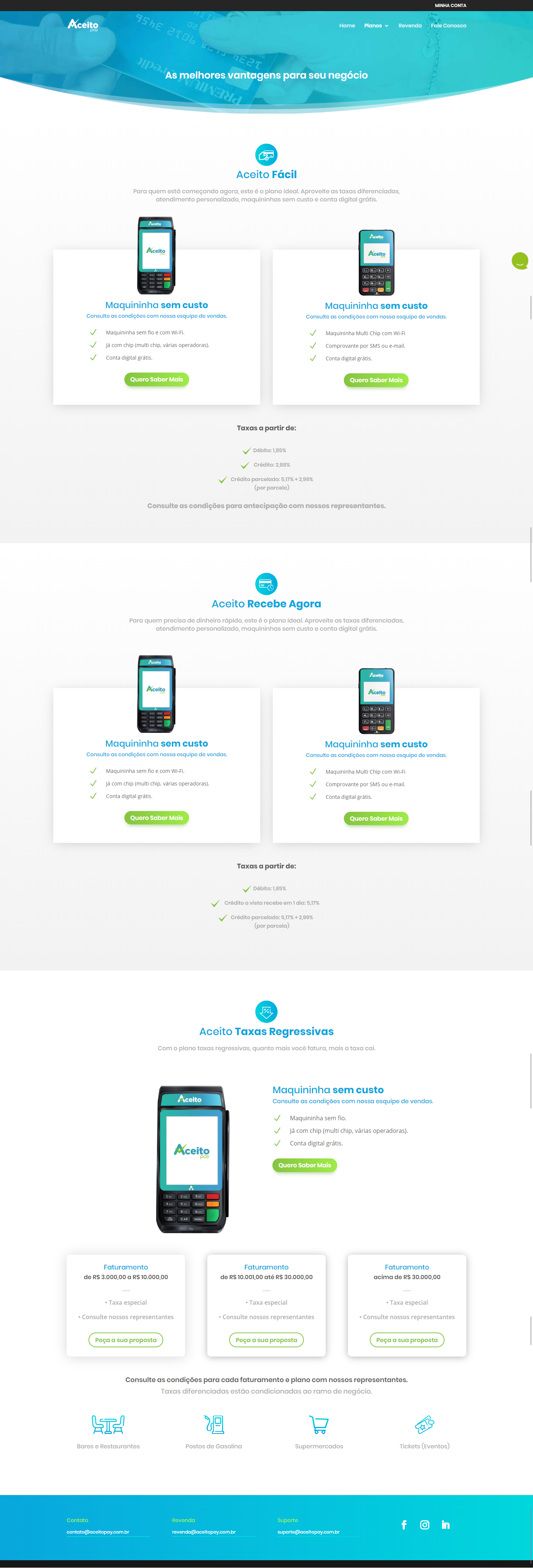
✔ Website (vendas)
✔ Programação de lançamento
✔ Blog
✔ Style guide
🥷 Equipe
✔ Diretor de arte (1)
✔ Product Owner (2)
✔ Product/Digital Designer (me)
✔ Devs (1)
🛠️ Ferramentas
✔ Adobe XD / Figma
✔ Google Analytics
✔ Google Meet
✔ Adobe Photoshop
✔ Adobe Illustrator
✔ WordPress
O processo de design
Empathize ❤️+🧭️
✔ Entrevista com stakeholders
✔ Benchmarking
✔ Análise de mercado
✔ Jornada do usuário
Define 💡
✔ User flow
✔ Wireframe
✔ Card Sorting
Prototype 🔧
✔ UI flow
✔ Style guide
✔ Ilustração vetorial
Delivery 📦
✔ Implementação (WordPress)
✔ Planejamento de lançamento
Compreendendo o cliente
Iniciei o projeto realizando uma pesquisa de mercado para entender quem seria o potencial público interessado em adquirir uma maquininha de cartão.
Conversei com diretores, vendedores e a equipe financeira, além de analisar as taxas do mercado e observar como empresas como Stone, Cielo e outras se comunicavam com seu público.
Também examinei o produto em sua proposta de solução, identificando o que a Aceito Pay oferecia de diferente das concorrentes.
Todo esse esforço foi para responder à pergunta crucial: por que o cliente escolheria a Aceito Pay em vez das outras empresas do ramo?
Formando a base
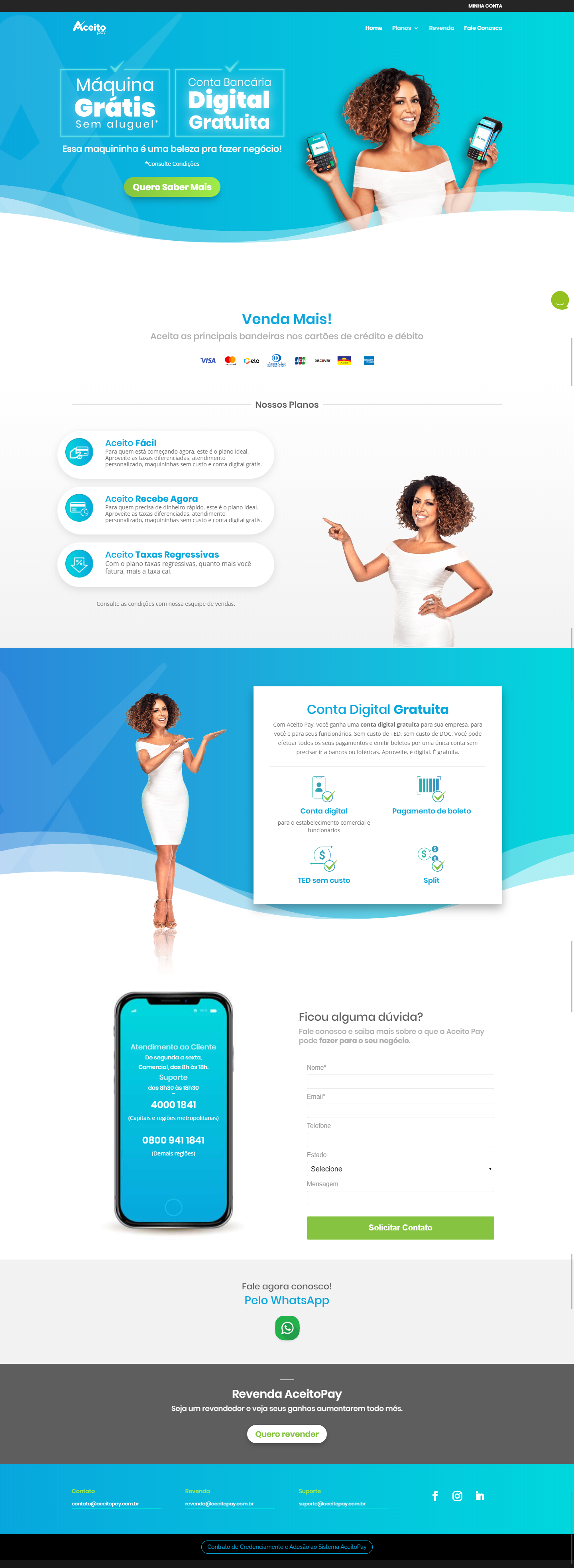
Montei um fluxo exibindo toda a navegação do usuário no site, focando principalmente no Golden Path, que seria o caminho mais comum e intuitivo para o usuário adquirir a maquininha, desde o primeiro contato com o site até a compra.
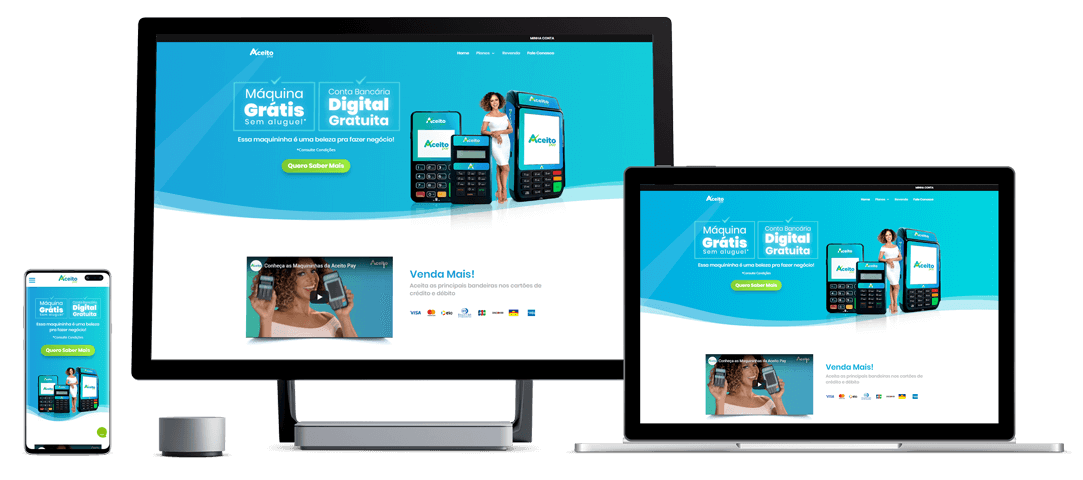
Também atuei na edição de imagens, pois a Aceito Pay contratou a modelo Valéria Valenssa (a eterna Globeleza) para apresentar as maquininhas. Nessa etapa, tive o papel de produzir o layout do site, considerando a exposição da modelo junto aos produtos.
Implementei o site usando WordPress, realizando algumas atualizações no CSS das páginas e configurações de segurança conforme necessário.
Principal Persona
🧔👩🏾🦰 Pequeno e médio empresário
Desde de comércios informais, autônomos e prestadores de serviços, até donos de lojas físicas, restaurantes, oficinas e outros estabelecimentos com CNPJ.
💻 Recursos de rotina
Windows, Android, iOS.
📱 Mídias sociais:
Instagram e Facebook
⚙️ Modelo de atuação:
Presencial
📚 Educação:
Variada
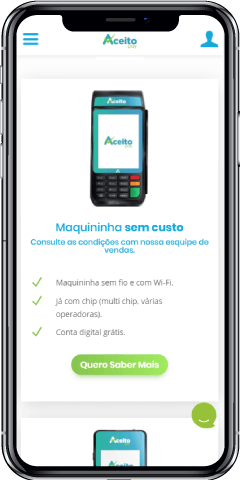
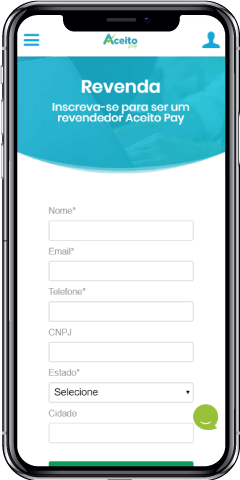
Versão mobile
Também desenhei e implementei a versão mobile do site, com atualizações de layout e imagem.
Considerei um estudo apresentado pelo cliente que mostrava que os usuários buscavam muitas informações no site pelo smartphone, mas efetivavam a compra pelo computador.
Por isso, foquei na exibição otimizada das informações para garantir uma navegação eficiente e agradável em dispositivos móveis.

Lançamento
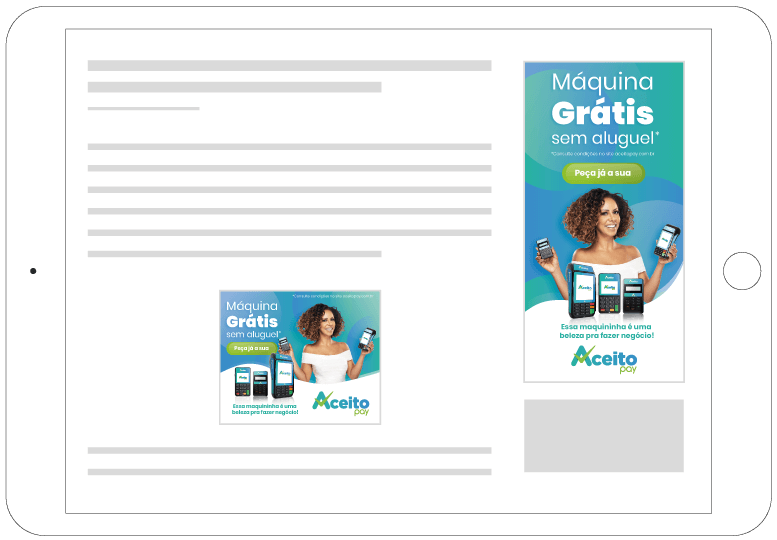
Criamos diversos materiais para o lançamento do produto, incluindo e-mail marketing, anúncios digitais e até mesmo um blog sobre o setor, cujo layout também foi desenvolvido por mim 😉
Além disso, estabelecemos uma presença nas redes sociais e monitoramos a evolução do site utilizando o Google Analytics.
Curiosidade
Ao longo do projeto, surgiu um obstáculo: as fotos da maquininha não ficariam prontas a tempo do lançamento. Sem as fotos do produto, consideramos cancelar o lançamento.
Pedi à diretoria dois dias para vetorizar de forma realística as maquininhas. Peguei uma das maquininhas, medi, levantei uma paleta de cores e criei uma imagem em vetor.
Como resultado, todas as imagens do produto no site foram vetores que eu criei no Adobe Illustrator.
Considerações e satisfação
Participar de um projeto desde o início é sempre incrível. É gratificante ver algo que você ajudou ativamente a construir sendo apresentado no mercado.
Este website teve etapas de criação bem definidas, desde o momento inicial de pesquisa e aprendizado sobre o produto e o negócio, até a entrega da maquininha nas mãos do usuário.
Foi uma jornada emocionante, cheia de desafios e aprendizados que contribuíram para o sucesso do projeto.