Afilio, plataforma de anunciantes
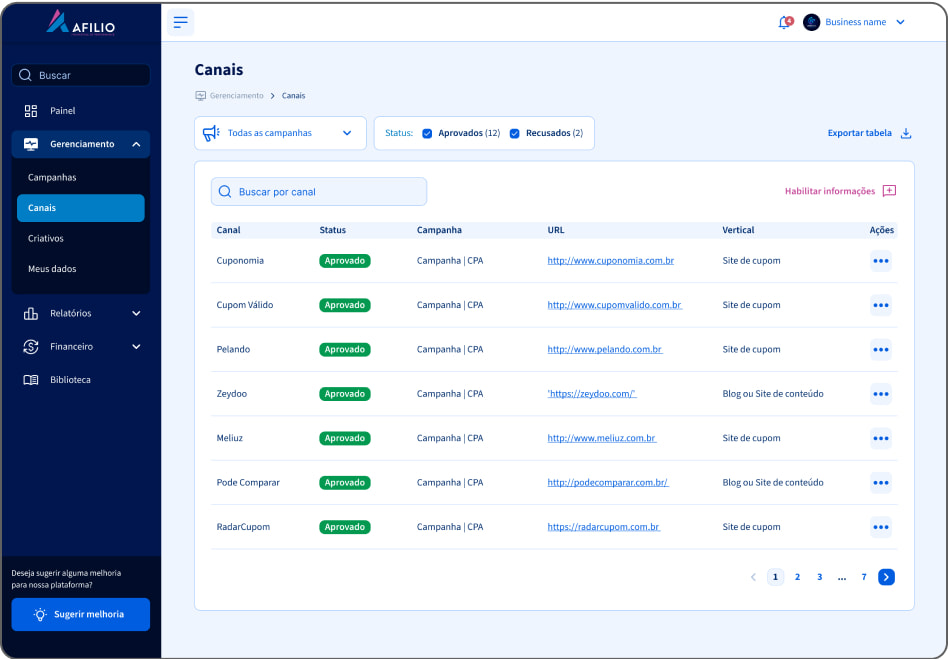
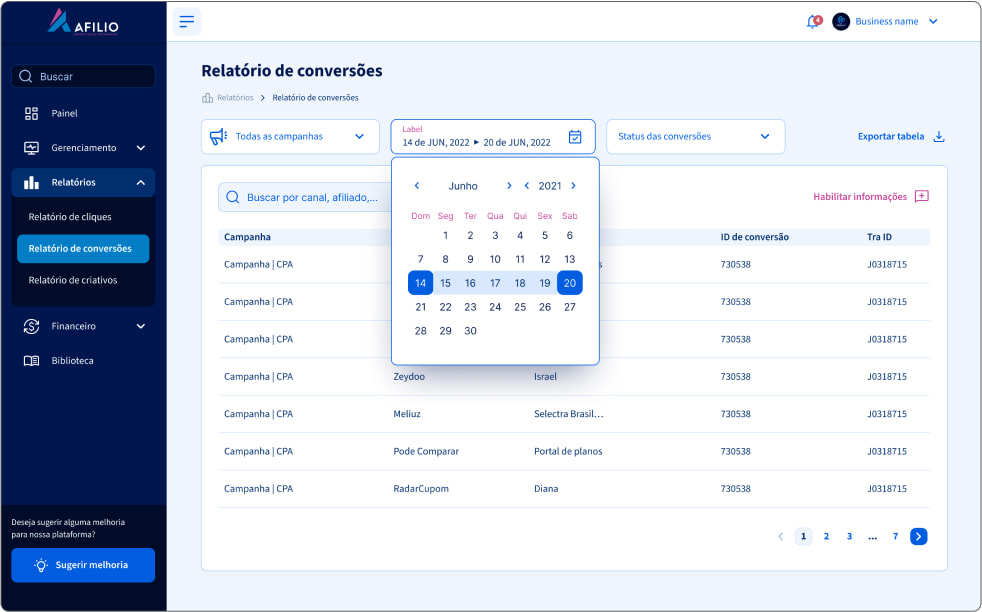
Uma nova cara, uma nova experiência
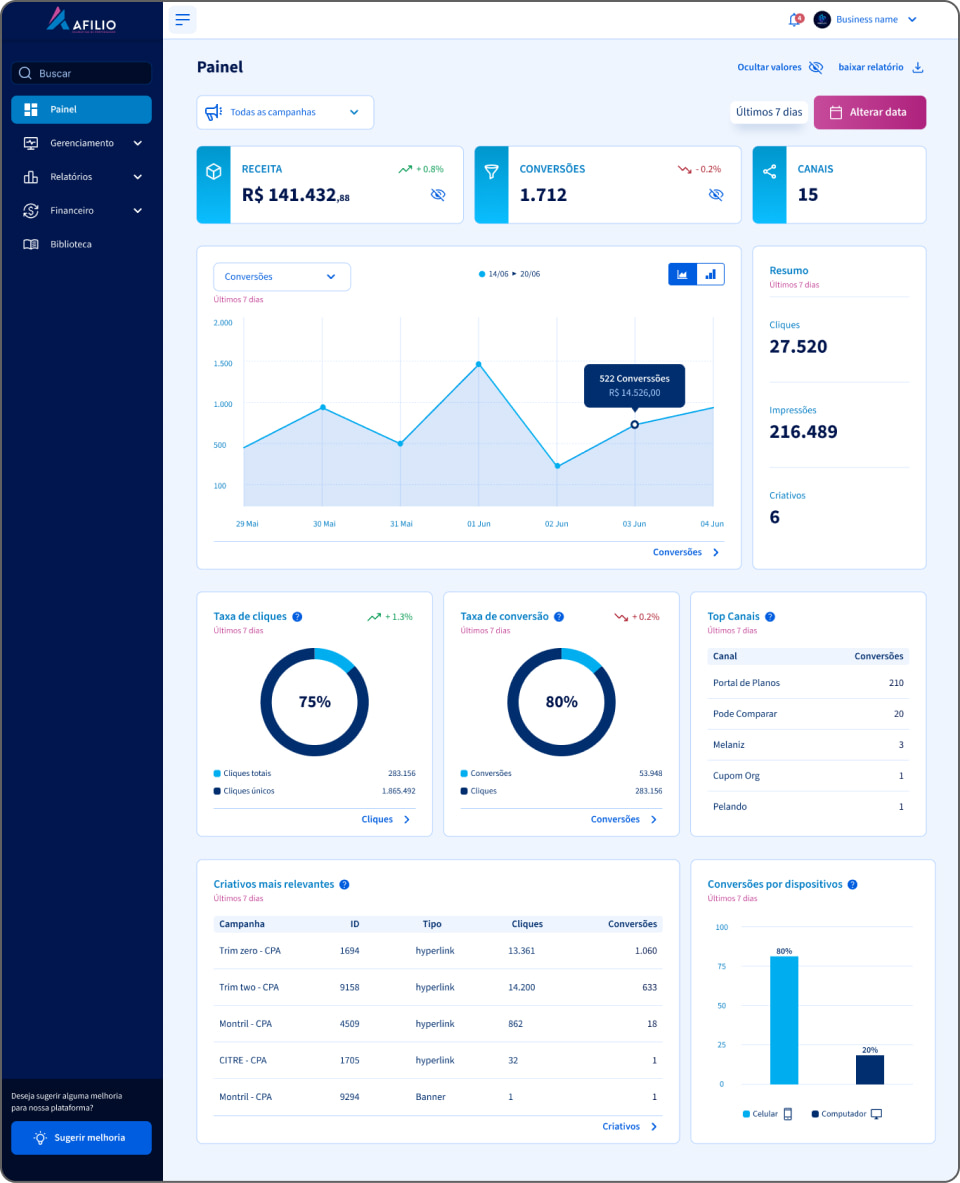
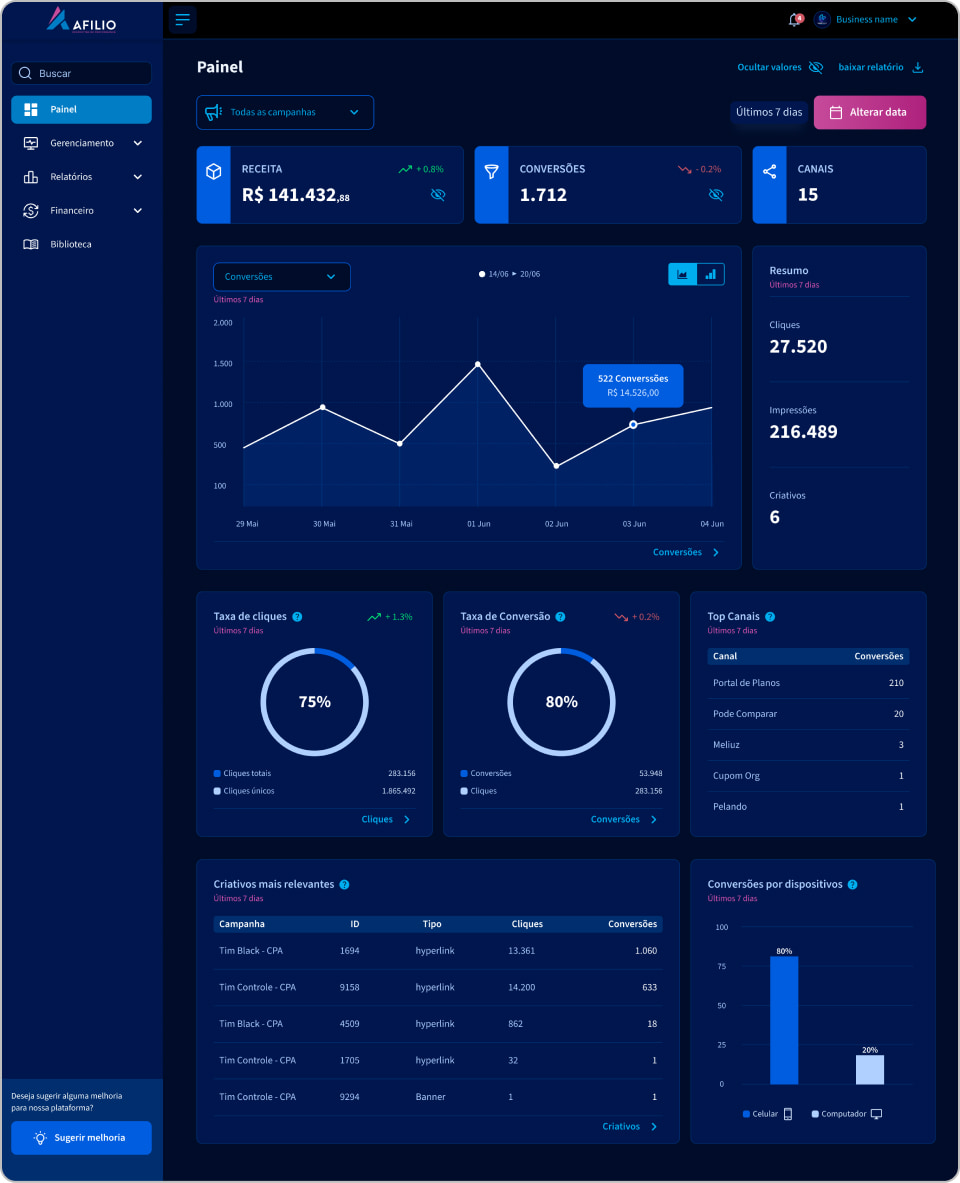
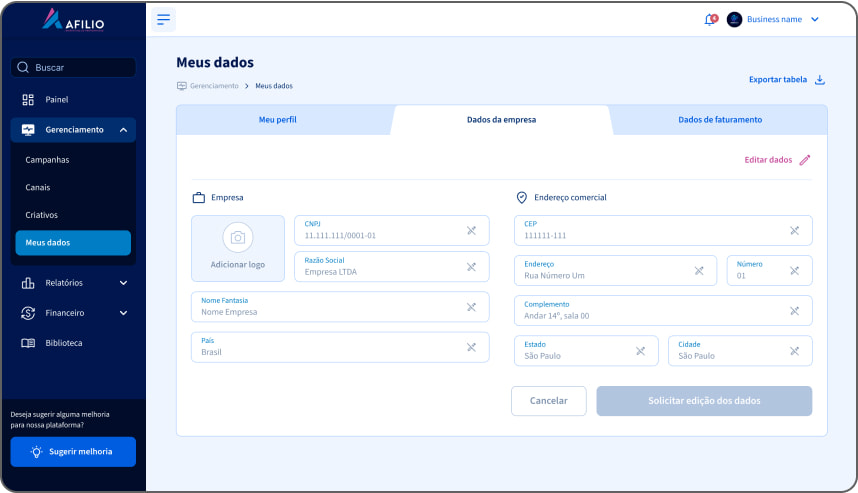
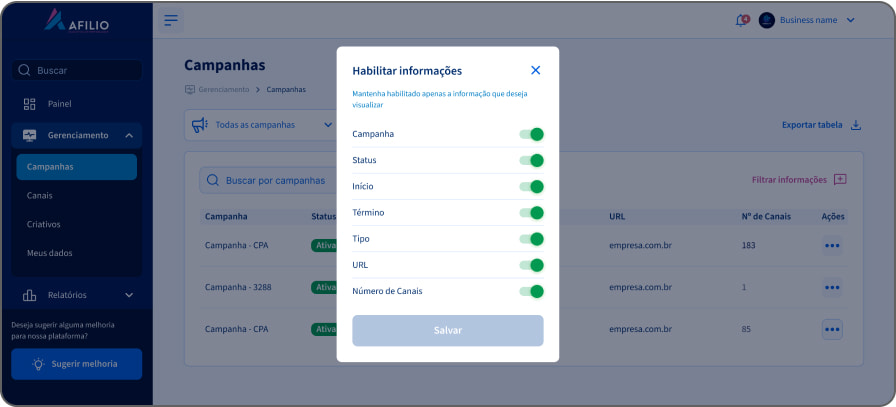
A V3 é uma plataforma de anunciantes online desenvolvida pela Afilio, dedicada à gestão de campanhas de marketing associadas a grandes empresas brasileiras.
No cenário de contínuo crescimento da Afilio, fui convidado para assumir a missão de elaborar e aperfeiçoar uma satisfatória experiência dos usuários, assim realizar o redesign da plataforma V3.

✅ O que foi feito?
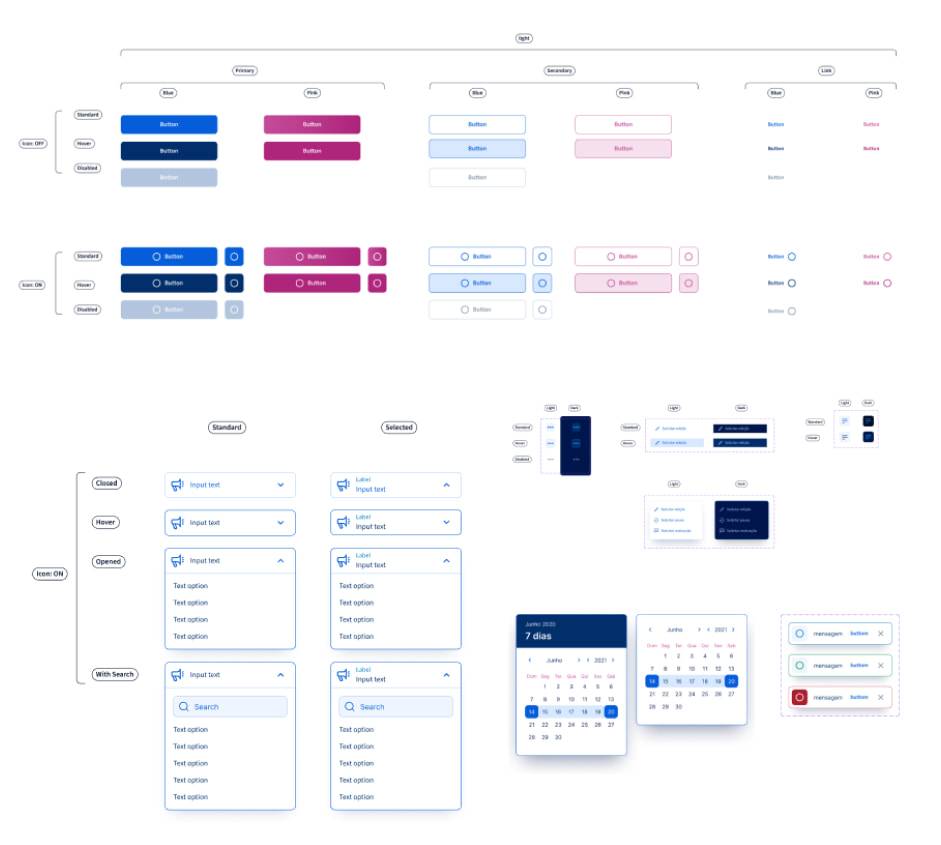
✔ UI Kit
✔ Design System
✔ Arquitetura da informação
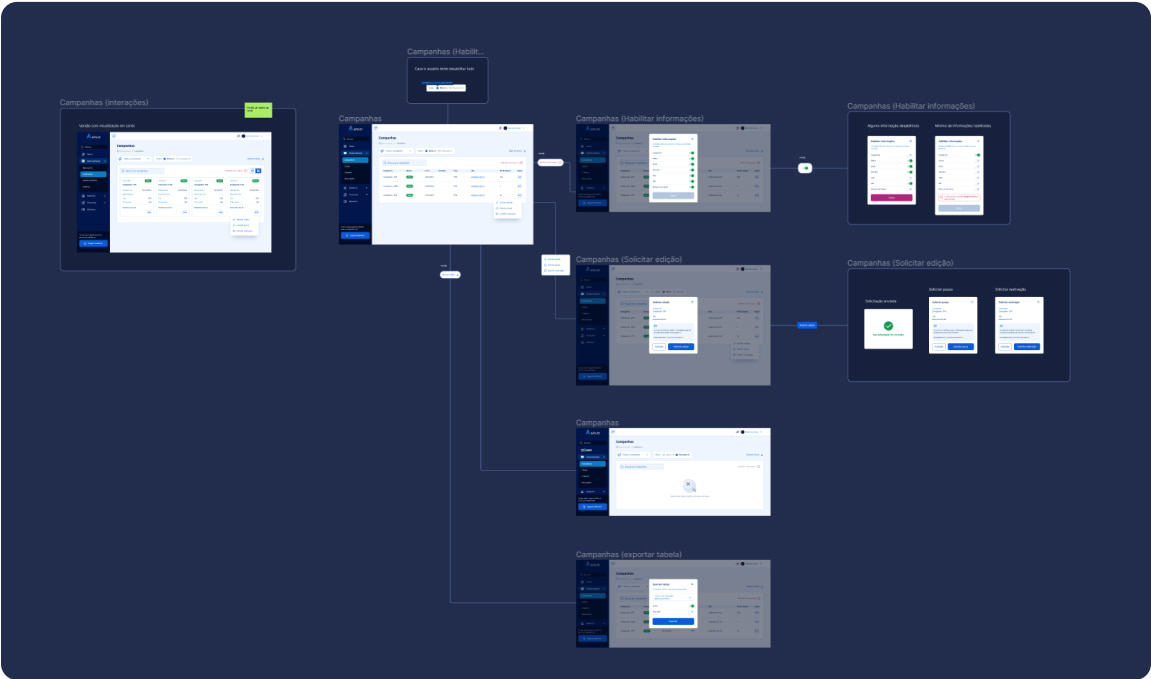
✔ Fluxo avançado de telas
🥷 Equipe
✔ Product Manager (1)
✔ Product Owner (2)
✔ Devs (3)
✔ Product designer (me)
🛠️ Ferramentas
✔ Figma
✔ Quasar.js (framework)
✔ Google Meet
✔ Google Trends
✔ Jira
✔ Ferramentas de IA
Arregaçando as mangas
Com a responsabilidade em mãos, meu papel era conduzir o processo de design para o desenvolvimento da nova versão da plataforma, definindo o tom visual do produto, alinhando as expectativas dos usuários com as possibilidades técnicas e os objetivos estratégicos da empresa.
Esse equilíbrio foi necessário para criar uma harmonia entre a usabilidade desejada, a viabilidade empresarial e a inovação tecnológica.
Design Process
Empathize ❤️+🧭️
✔ Entrevista com stakeholders
✔ Entrevista técnica
✔ Benchmarking
✔ Moodboard
✔ Mapeamento do antigo User flow
Define 💡
✔ Wireframe
✔ Taxonomia
✔ Novo User flow
✔ Validação técnica
Prototype 🔧
✔ UI flow
✔ UI kit
✔ Design System
✔ Ilustração vetorial
Delivery 📦
✔ Protótipo navegável
✔ Coleta de insights
✔ Planejamento de lançamento
Se aprofundando para entregar a melhor experiência
O objetivo era evoluir a plataforma para a próxima versão. Mesmo sem ferramentas de métricas à disposição, tínhamos feedbacks concretos sobre as dores dos usuários.
Então, conduzi um processo de design desde a etapa de descoberta até a entrega final. Iniciamos com entrevistas detalhadas com os stakeholders, validando todos os pontos viáveis e práticos para o decorrer do projeto.
Além disso, realizamos uma análise de tendências de mercado e benchmarking. Mapeamos todo o fluxo da plataforma identificando áreas de melhoria, também definimos uma taxonomia adequada e eu pude trazer melhorias em UX writing.
…
Elaborei um moodboard detalhado para validar o template e, a partir desse ponto, reproduzi os elementos de UI necessários.
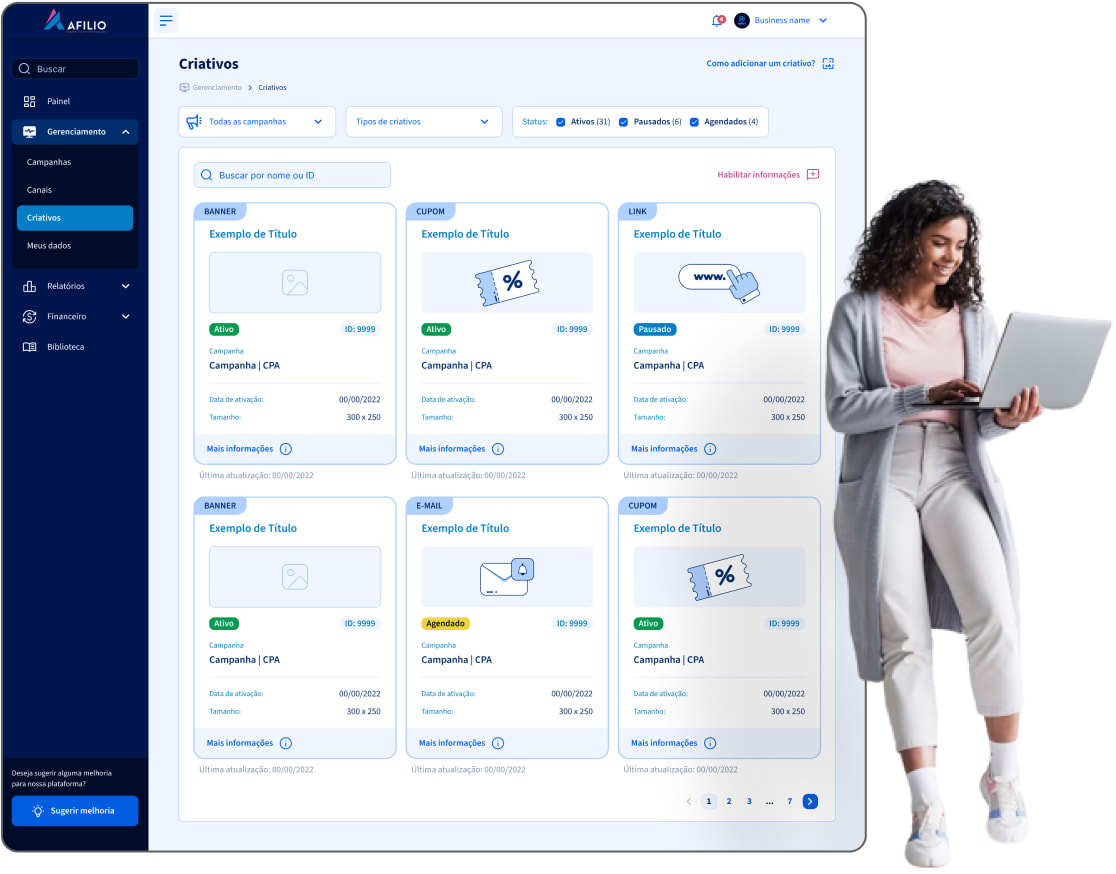
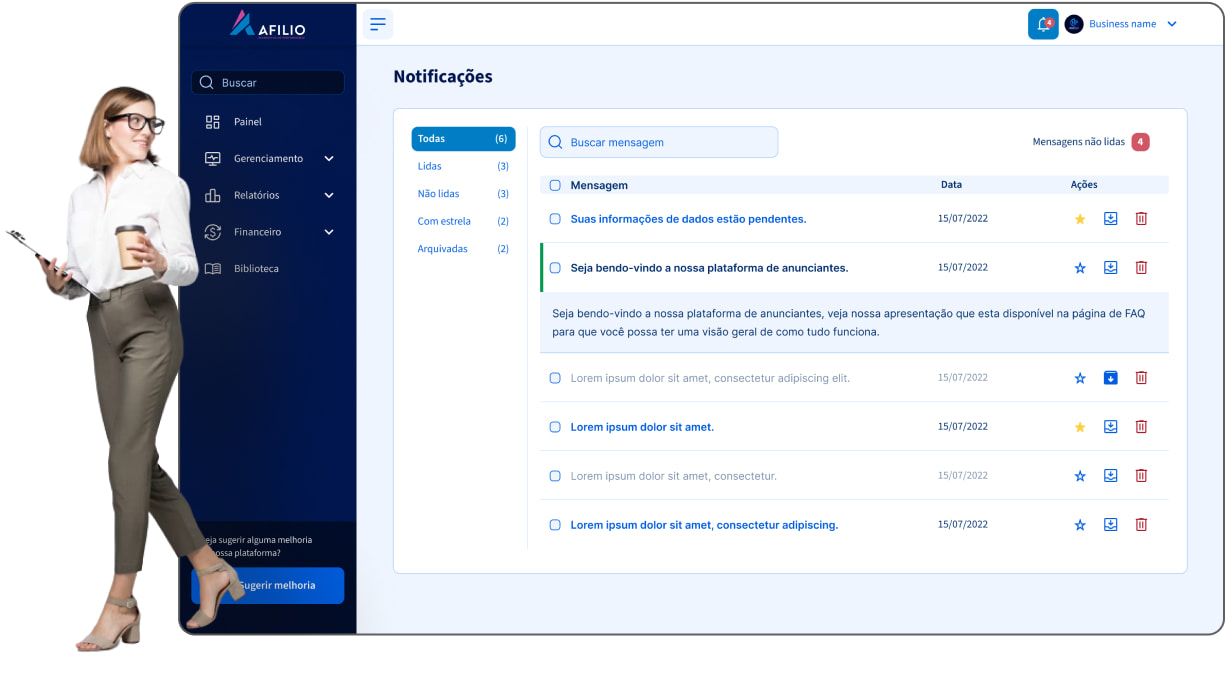
Por fim, consegui entregar um protótipo navegável para apresentação e testes, assegurando que todas as funcionalidades atendessem às necessidades dos usuários e stakeholders.
Todo o processo permitiu evoluir a plataforma de forma consistente, focada nas necessidades reais dos usuários.
Design System: Da biblioteca de estilos ao UI Kit orgânico.
Nesta etapa do projeto, começamos com uma biblioteca de componentes e estilos. Com a crescente demanda de UI, essa biblioteca foi se expandindo até se transformar em um UI kit completo. Mais além, construímos um Design System completo que passou a auxiliar designers e outros membros da equipe a operarem em escala e com velocidade.
Optamos por utilizar o Framework Quasar.dev como base para o Design System. Os desenvolvedores já estavam familiarizados com este framework, o que facilitou a comunicação entre designer/dev, além de garantir uma compreensão mais concreta das variáveis em cada componente.
Por fim, entregamos um Design System bem completo, com tokens, styles, regras de uso e uma rica variedade de componentes e suas variações.
Principal Persona
🧔🏽 Gerente de campanhas
Responsável por gerenciar as campanhas acompanhando as conversões, validando criativos e orientando todas as partes envolvidas.
💻 Recursos de rotina
Windows, Android, iOS, Plataforma V3 (versão antiga).
📱 Mídias sociais:
Windows, Android, iOS, Plataforma V3 (versão antiga).
⚙️ Modelo de atuação:
Remoto.
📚 Educação:
Marketing e Administração de Empresas
Desafio na comunicação
Um dos principais desafios foi lidar com as diversas inconsistências de texto e tom de linguagem na navegação da versão anterior.
Os fluxos de telas das funcionalidades apresentavam informações desconexas, enquanto as instruções e elementos de UI não forneciam um cenário intuitivo aos usuários.
Então, tive que dar uma atenção especial à construção dos textos, termos e expressões, tornando-os mais concisos e amigáveis. O objetivo foi guiar bem os usuários na plataforma, proporcionando uma experiência de uso fluida e intuitiva em todas as funcionalidades.
Considerações e satisfação
Trabalhar em projetos como este é sempre empolgante. Ter a oportunidade de contribuir desde a raiz até a menor das folhas é extremamente gratificante. Saber que cada pedacinho do produto que reflete sucesso tem um toque meu.
Agradeço à Afilio por confiar este projeto a mim e à toda equipe. Estou orgulhoso do que alcancei aqui.